
오늘은 파비콘을 홈페이지에 적용하는 방법에 대해서 알아보겠습니다.
파비콘이 뭔지 모르신다고요???
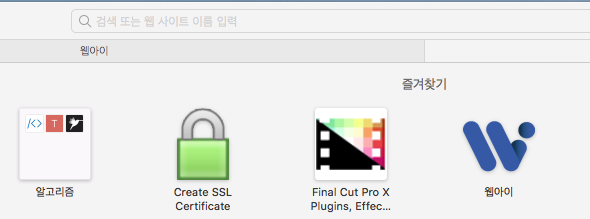
파비콘은 즐겨찾기(favorites)와 아이콘(icon)의 합성어로 주소창이나 즐겨찾기에 표시되는 작은 아이콘이에요!
파비콘이 뭔지 아셨다면 필요한 파일도 만드실 겸 해서 아래 링크로 한번 다녀오시면 될 거 같습니다.^^
2018.07.03 - [Web/Design] - 파비콘 만드는 법 | 이미지 파일을 ico 파일로 변환 방법
파비콘 만드는 법 | 이미지 파일을 ico 파일로 변환 방법
안녕하세요 웹아이_디혜입니다:D 파비콘?? 파비콘이 뭔지도 몰랐던 저... 그런데 이제 파비콘 만드는 법까지 포스팅하는 날이 오네요 파비콘은요 조기 보이시는거 저겁니다..ㅋㅋㅋ 만드는 방
blog.webi.kr
혹시라도 아직까지 ico 파일이 준비 안되신 분들...
역시나 위에 링크로 가셔서 ico 파일 만들어서 오시기 바랍니다.^^
자 그럼 ico파일이 준비되셨다면 파일을 서버에 루트 디렉터리로 업로드해주어야 합니다.
로컬 서버를 이용 중이신 분은 루트 디렉터리에 넣어주시면 됩니다.
루트 디렉터리는 홈페이지의 index 파일이 위치한 곳이에요!~
물론 다른 경로를 선호하신다면 원하시는 곳에 업로드해주시면 됩니다.^^
파일명을 favicon.ico로 해서 루트 디렉터리에 업로드를 하시면 자동으로 적용이 되도록 되어있어요!!
만약에 적용이 안되시거나 경로를 다른 곳에 하실 경우 HTML 태그 한 줄을 작성해서 적용해주면 되니 걱정 마세요~
<link rel="shortcut icon" href="/favicon.ico">위 HTML 태그를 어디에 넣어주어야 할까요? 눈치채셨죠??
보통 웹사이트 설정하는 태그들은 <head></head> 사이에 들어가게 되죠~~
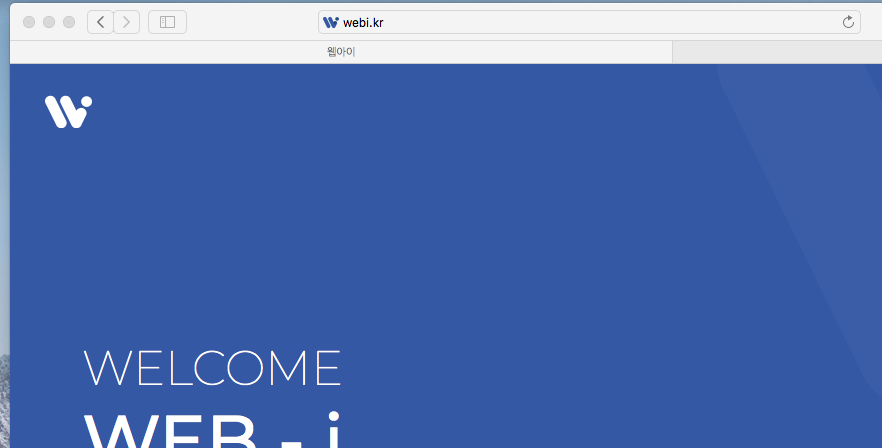
제대로 태그가 적용되었다면 브라우저에 접속해서 확인하실 수 있습니다.
저는 사파리와 크롬을 사용해서 두 개 브라우저를 확인해 보았습니다.




아무래도 없는 거 보다는 있는 게 좀 더 이뻐 보이지 않나요?ㅎㅎㅎ
이런 사소한 거 하나로도 홈페이지가 더 눈에 띌 수 있습니다.
※ 파비콘을 적용했는데 표시가 안된다면??
파비콘이 설정되어있지 않다가 설정하게 되면 바로 표시가 됩니다.
표시가 안된다면 태그 상의 href 경로가 잘못되었을 확률이 매우 큽니다.
기존에 파비콘을 사용 중이셨는데 변경했을 때 파비콘이 바뀌지 않는 경우에는 시간이 답입니다.
브라우저에 캐시가 되어있어서 변경이 안 되는 이슈가 있어서 시간이 지나면 제대로 변경이 된답니다.
물론 캐시를 삭제하고 브라우저를 재실행하고 경로에 도메인까지 입력해서 하면 변경된다고 하는데 저는 전부 잘 안되더라고요!
왜 안 바뀌지? 하면서 스트레스받지 말고 기다리는 게 제일 좋은 거 같아요.ㅠ
'Web > HTML' 카테고리의 다른 글
| 카카오톡 링크 공유 시 표시되는 이미지 및 정보 수정하기 (4) | 2018.08.20 |
|---|
