요즘은 반응형으로 사이트 제작을 많이 하는데요 반응형 사이트를 제작할 때 아주 애먹는 부분이 있죠....
바로 사이즈를 어떻게 잡느냐입니다.
보통 가변 사이즈로 설정해야 해서 % 나 em, rem으로 사이즈를 지정해 주지만 특정 영역만 고정 사이즈로 해줘야 할 때가 있습니다.
그럴 땐 정말 머리가 지끈.....
무슨 말인지 이해가 안 되시는 분들을 위해 샘플 코드와 이미지로 준비했습니다.
<style>
div.test {
float:left;
border:1px solid #ddd;
margin-left:20px;
}
div.img_area {
float:left;
width:30%;
}
div.content_area {
float:left;
width:70%;
height:88px;
background:#eee;
text-align:center;
}
#size_400 {
width:400px;
}
#size_300 {
width:300px;
}
img {
width:90px;
}
</style>
<div id="size_400" class="test">
<div class="img_area">
<img src="img.png">
</div>
<div class="content_area">
<br/>컨텐츠 영역
</div>
</div>
<div id="size_300" class="test">
<div class="img_area">
<img src="img.png">
</div>
<div class="content_area">
<br/>컨텐츠 영역
</div>
</div>

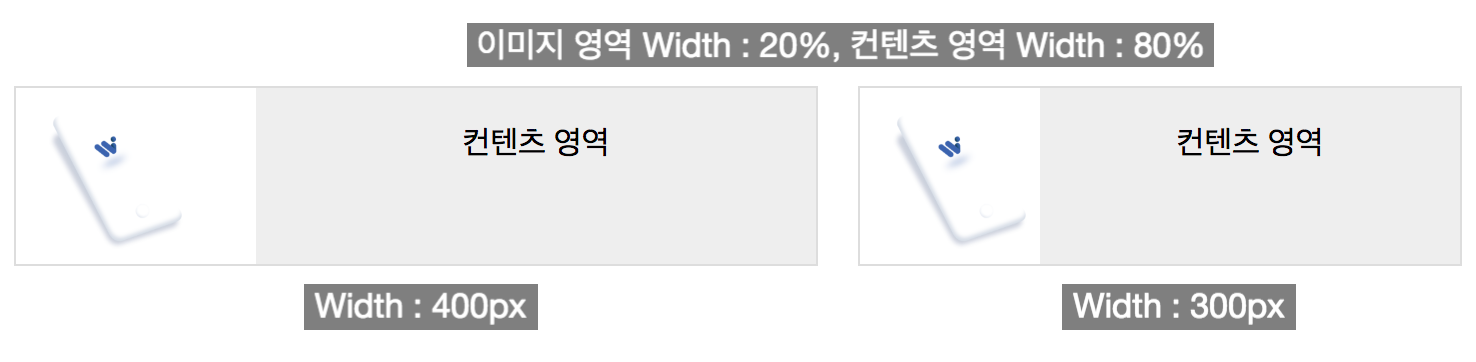
이렇게 왼쪽에 이미지 사이즈를 고정으로 해주고 싶을 때 %로 사이즈를 줬을 때 Width 사이즈에 따라 왼쪽 이미지 영역에 여백이 생겼다 없어졌다 하는 걸 보실 수 있습니다.
그래서 이미지 영역은 px로 고정을 해줘야 하는데 그럼 콘텐츠 영역에 % 사이즈를 주기가 애매해져요~
저는 이러한 경우에 원래 padding을 주고 width를 %로 사용했습니다.
그럼 이미지를 postion:absolute로 띄워야 하고.... 꽤나 복잡한 작업을 합니다.
<style>
div.test {
float:left;
border:1px solid #ddd;
margin-left:20px;
padding-left:90px;
position:relative;
box-sizing: border-box
}
div.img_area {
float:left;
width:90px;
position:absolute;
top:0;left:0;
}
div.content_area {
float:left;
width:100%;
height:88px;
background:#eee;
text-align:center;
}
/* 편의상 #size_400, #size_300, img CSS를 생략했습니다. */
</style>

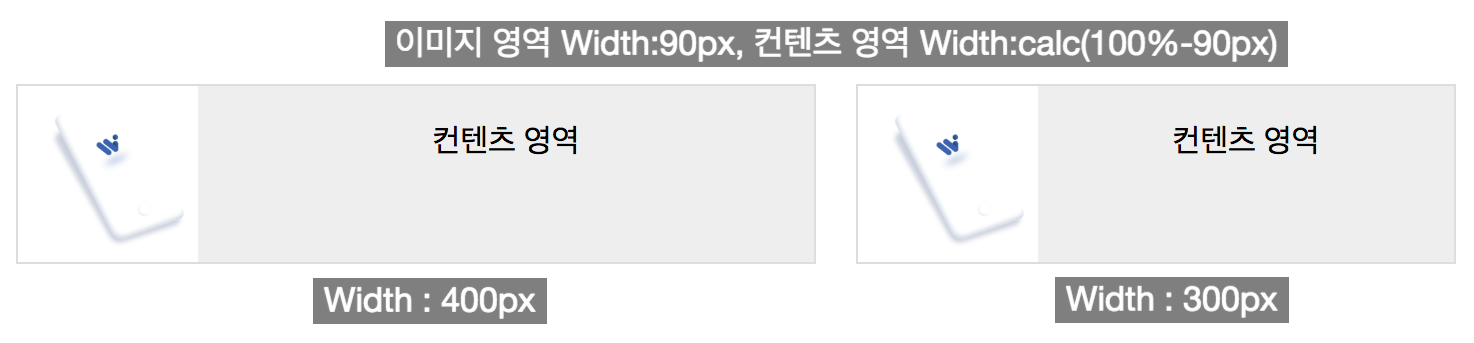
CSS를 위와 같이 변경을 했을 경우 전체 영역의 사이즈가 변경되어도 이미지 영역의 사이즈가 고정되는 것을 보실 수 있습니다.
다만... padding-left 설정하고 position 설정하고 box-sizing은 반드시 border-box로 설정해주고 꽤나 복잡합니다.
CSS의 box-sizing은 설명이 꽤나 길어질 수 있어 다음에 포스팅하겠습니다.^^
아무튼 padding을 줘서 맞춰주면 가능은 하겠지만 코드가 복잡해지는 단점이 있습니다.
자 그럼 CSS의 calc()로 계산해서 해보겠습니다.
div {
width : calc(100% - 90px);
}위 코드는 기본적인 사용방법입니다.
이걸 적용해서 다시 해보겠습니다.
<style>
div.test {
float:left;
border:1px solid #ddd;
margin-left:20px;
}
div.img_area {
float:left;
width:90px;
}
div.content_area {
float:left;
width:calc(100% - 90px);
height:88px;
background:#eee;
text-align:center;
}
/* 편의상 #size_400, #size_300, img CSS를 생략했습니다. */
</style>

결과는 동일하지만 CSS가 5줄 정도 줄어들었습니다.
사실 코딩은 꼭 어떻게 해야 한다는 정답은 없습니다. 결과물만 제대로 나오면 되는 거니까요.
하지만 코드를 짧게 쓰면서 같은 결과를 보여줄 수 있다면 코딩 작업 속도가 줄어들고 웹페이지 문서 사이즈를 줄일 수 있습니다.
padding을 줘서 하는 방식과 calc()로 width를 계산해서 하는 방식 둘 다 연습해보세요.
calc()가 훨씬 편하다는 것을 몸소 느끼실 수 있을 거예요~~
'Web > CSS' 카테고리의 다른 글
| CSS의 Width사이즈 계산 방식을 달리 해보자~ | box-sizing (2) | 2021.09.17 |
|---|---|
| 반응형 폰트 사이즈 단위 em? rem? 뭐가 다를까? | css font-size 상대 단위 (4) | 2021.08.30 |
| ALT 속성이 필요한 이유!! | ALT 속성 없는 이미지 태그 쉽게 찾기 (2) | 2021.08.24 |
| 배경만 반투명하게 할 때 opacity?? rgba?? (2) | 2021.06.12 |
| CSS의 선택자_세번째 | 속성선택자_가상클래스 (4) | 2018.07.21 |
