퍼블리싱하실 때 Div 나 li 등의 태그 사이즈 지정해 줄 때 어떻게 하시나요?
저는 box-sizing을 알기 전에는 상당히 복잡하게 했던거 같아요
디자이너가 넘겨준 전체 사이즈에서 border 사이즈 빼고 padding 넣어줄 사이즈 빼고 남은 사이즈를 width로 넣어줬는데요.
다들 그렇게 하셨나요?
물론 디자인 파일을 받아서 작업을 하다 보니 그렇게 계산해서 작업을 한 거고 content-box 방식의 나름 장점도 있겠죠^^
width영역의 사이즈를 고정해서 주고 싶다거나 할때 말이죠
자 여기서 잠깐!! 중간 중간 box-sizing, content-box 이런 말들이 나왔는데 이게 뭐죠?
이게 바로 오늘 알아볼 CSS의 box-sizing이고요~ content-box는 box-sizing의 속성 값 중의 하나예요~
그럼 box-sizing의 속성 값들을 알아볼게요~
box-sizing : content-box (기본값)
box-sizing : border-box ( width, height값이 padding과 border 값의 영향을 받지 않아요)
box-sizing : initial (기본값으로 설정한 값)
box-sizing : inherit (부모 속성의 값)
총 4개의 속성 값이 들어갈 수 있는데.. 특히나 border-box 이게 좀 특별해 보이지 않나요?
이제 box-sizing의 content-box와 border-box를 비교해서 설명을 해드릴 거예요!~
<style>
section div { width:100px; padding:20px; border:5px solid #000; font-size:10px; }
section .content_box { box-sizing: content-box; }
section .border_box { box-sizing: border-box; }
</style>
<section>
<div class="content_box">Content Box</div>
<div class="border_box">Border Box</div>
</section>
위와 같이 코딩을 해줍니다.
div의 모든 css는 모두 같고 box-sizing만 다르게 지정을 해줬습니다.
결과는요?

content-box로 설정해준 div가 더 길게 나오죠?
content-box로 설정해 줄 경우에는 콘텐츠가 들어가는 부분의 width 값이 적용되어요~
border-box로 설정해 줄 경우에는 margin을 제외한
content영역, padding, border의 모든 사이즈를 포함한 width값이 설정돼요.
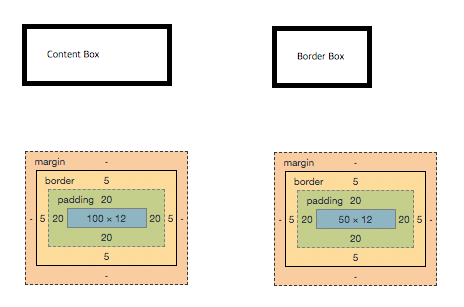
위의 개발자 도구를 이용해서 측정한 값을 보면 아실 수 있으시죠?
content-box는 파란 영역(content 영역)이 100px로 적용이 되었고,
border-box는 파란영역(content 영역) 50px, 좌우 padding 총 40px, 좌우 border 총 10px 합해서 100px로 적용이 돼요!
그래서 content-box로 작업을 하면 디자이너가 준 박스 전체 사이즈 확인하고 width, height을 적용해 준 다음
padding이나 border를 줘도 전체적인 사이즈는 변경이 안되니 작업하기 수월한 부분이 있어요~~
그리고 모바일이나 반응형 할 때도 더 편한 것 같아요~
전체 사이즈는 %로 주고 border는 px로 주면 사이즈 맞추기도 수월하고요!
아래 이미지는 조금 더 이해하기 쉬우시라고 준비해보았습니다.^^

box-sizing이 처음 사용할 때 쉬운 듯하면서도 많이 헷갈려요.ㅠ
저는 요즘에 모든 요소를 content-box로 설정을 해주고 작업을 하고 있어요~
content-box로 사이즈 계산하는데 작업시간을 더 단축해보세요~~
분명히 더 단축되실 거예요!!
유용하셨다면 공감 한 번씩 부탁드리며,
계속해서 유용한 정보를 빠르게 받고 싶으신 분들은 구독해주세요~^^
'Web > CSS' 카테고리의 다른 글
| CSS로 마우스 커서를 내가 원하는 이미지로 변경하기 | 커서가 안 바뀔 때 (14) | 2022.01.10 |
|---|---|
| 반응형 폰트 사이즈 단위 em? rem? 뭐가 다를까? | css font-size 상대 단위 (4) | 2021.08.30 |
| 반응형 사이트 사이즈 계산에는 CSS의 calc()가 최고죠!! (2) | 2021.08.24 |
| ALT 속성이 필요한 이유!! | ALT 속성 없는 이미지 태그 쉽게 찾기 (2) | 2021.08.24 |
| 배경만 반투명하게 할 때 opacity?? rgba?? (2) | 2021.06.12 |
