안녕하세요 :)
오늘은 오픈소스인 그누보드에 기본적으로 내장되어 있는 "owlcarousel" 플러그인 사용법을 알아보도록 하겠습니다.
만약에 그누보드에 없거나 별도로 개발을 하실 경우는 https://owlcarousel2.github.io/OwlCarousel2/ 사이트에서 직접 다운로드를 받아 사용하실 수 있습니다. :)
우선 그누보드 기준으로 플러그인의 JS 위치와 소스 위치를 알려드리겠습니다.

위에 보이는 사진처럼 owl 플러그인은 js 폴더안에 "owlcarousel" 이름으로 있습니다.

그누보드에서는 "head.sub.php"파일에태그안에서 확인해보시면 됩니다.
만약 구버전이거나 적용이 되어 있지 않다면 위 사진과 같이 적용을 하시면 되겠습니다.
모든 준비가 완료되었다면 실제 슬라이드를 적용하는 방법에 대해 알아보겠습니다. :)
<div id="owl-banner" class="owl-carousel owl-theme">
<div><img src="./img/banner.jpg"></div>
</div>
위 코드처럼 div 를 작성 하시고 (반드시 div태그가 아니어도 된답니다.) id 값과 class 값을 넣어주시면 됩니다.
id 값은 고정값이 아니므로 원하시는 id 값을 넣어주시면 됩니다.
다른 플러그인 보다는 사용법이 비교적 간단하고 사용하기가 편합니다.
이제 위에 예시를 토대로 스크립트를 적용시켜보도록 하겠습니다.
$('#owl-banner').owlCarousel({
items : 1, //화면에 표시 할 슬라이드 수
animateOut : 'fadeOut', // 사라질때의 애니메이션
margin : 10, // 슬라이드 간격
dots : true, // Pagination 표시 여부
autoplay : true, // 자동 슬라이드 여부
autoplayTimeout : 3000, // 자동 슬라이드 시간 (예제는 3초)
loop : true // 무한 반복 여부
})
위의 예제는 스크립트 실행방법소스 입니다.
$("id값").owlCarousel({}); 로 시작을 합니다. 안에 들어가는 각종 option 들로 원하시는 슬라이드를 만들어 볼 수 있습니다.
옵션의 기능을 자세히 알아보고 싶으시다면 https://owlcarousel2.github.io/OwlCarousel2/docs/api-options.html 으로 접속하시면 많은 옵션들을 볼 수 있습니다.
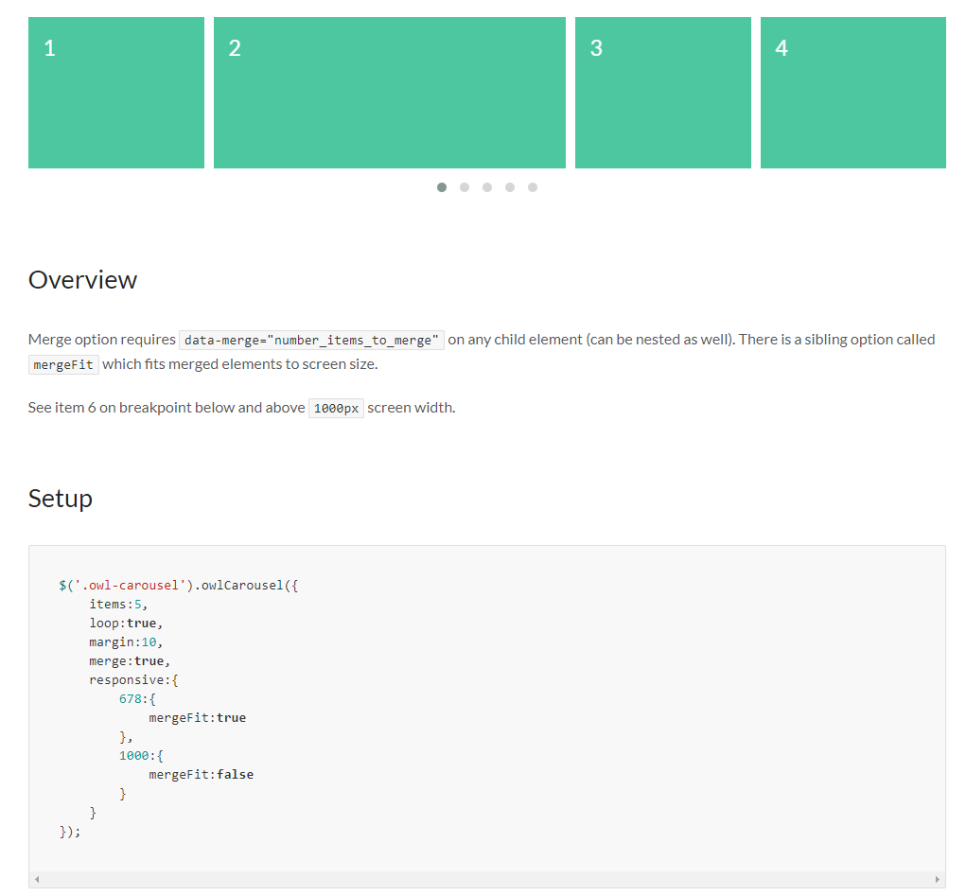
마지막으로 간단한 예시의 슬라이드와 거기에 맞는 소스코드가 짜여져 있는 Demo도 볼수 있습니다.

위 이미지 처럼 기본 동작부터 애니메이션 등등 다양한 Demo들로 구성이 되어 있고 원하시는 슬라이드 유형을 클릭하여 접속하면 슬라이드 구동 및 해당 슬라이드의 소스를 볼 수 있습니다.


오늘은 "owlcarousel" 플러그인 사용법을 간단하게 알아보았습니다.
해당 플러그인은 사용법도 간단하고 많은 개발자 분들이 찾는 플러그인이어서 오픈 플랫폼 그누보드에 내장되어 사용되고 있는걸 확인하실 수 있습니다.
그럼 다음에 더 재미있고 유익한 내용으로 글을 쓰도록 하겠습니다.
감사합니다. :)
'Web > Plugin' 카테고리의 다른 글
| 웹페이지 화면 이미지로 저장하기 | html2cavas 플러그인 (4) | 2022.05.11 |
|---|---|
| 스팸글은 이제 그만!! PHP로 구글 reCaptcha v3 사용하기 (2) | 2022.02.16 |
| jQuery의 Datepicker는 뭔가 아쉬워, 시간이 필요해 | DateTimePicker (2) | 2021.08.27 |
| 구글 코드 하이라이터 prettyfy를 이용해 코드를 컬러풀하게 바꿔보아요~ (2) | 2021.08.26 |
