
상담 신청 혹은 문의를 받기 위해 홈페이지에 간단하게 폼을 만들어 놓으면 지긋지긋하게 스팸글이 올라오곤 합니다.
그래서 캡챠 기능을 많이 이용합니다.
캡챠 기능이 너무 불편해요.
저는 캡챠 기능이 사실 너무 싫어요ㅠ
스팸글을 막기 위해서는 어쩔 수 없다는 생각도 합니다.
글자를 보고 입력을 해야하는데 그나마 보기 편한 곳은 한 번에 통과하는 경우도 있지만 보기 힘들게 해 놓은 곳은 5번 이상을 시도해도 실패한 적이 많아요.
하지만 구글에서 서비스 중인 reCaptcha v3를 사용하면 이런 문제를 해결할 수 있습니다.
어떠한 입력도 없이 구글이 판단하는 사용자의 점수를 기준으로 스팸글인지 판단해서 막아주는 서비스 입니다.
점수가 어떻게 계산되는지는 모르겠지만 작동 방식을 보면 구글이 보내주는 키값을 함께 전송해서 저장하기 전에 체크를 하는 것만으로도 어느 정도 스팸글을 막을 수 있다는 생각에 저는 자주 사용을 합니다.
물론 reCaptcha v2를 이용하면 여러분이 많이 보셨던 "로봇이 아닙니다."를 클릭하는 기능으로 사용이 가능합니다.
reCaptcha v3 화면은 아래 이미지만 우측 하단에 나옵니다.


reCaptcha v2는 여러분이 많이 보셨던 "로봇이 아닙니다" 체크 박스가 나옵니다.

우리는 reCaptcha v3를 php로 적용하는 방법에 대해서 알아보겠습니다.
1. reCaptcha 서비스 신청하기
https://www.google.com/recaptcha/admin
위 주소로 접속을 해서 구글 로그인을 진행해주시면 reCaptcha서비스를 추가할 수 있는 화면이 나오는데 우측 상단에 "+" 버튼을 클릭해 줍니다.
그럼 아래와 같이 신청하는 화면이 나오게 됩니다.

라벨 : 알기 쉽게 사이트명과 같은 이름을 입력합니다.
reCaptcha 유형 : 원하는 방식의 reCaptcha를 선택합니다. 저는 v3를 이용하겠습니다.
도메인 : 서비스하려는 홈페이지의 URL을 입력합니다.
그리고 약관에 동의하신 후 제출하시면 끝!!

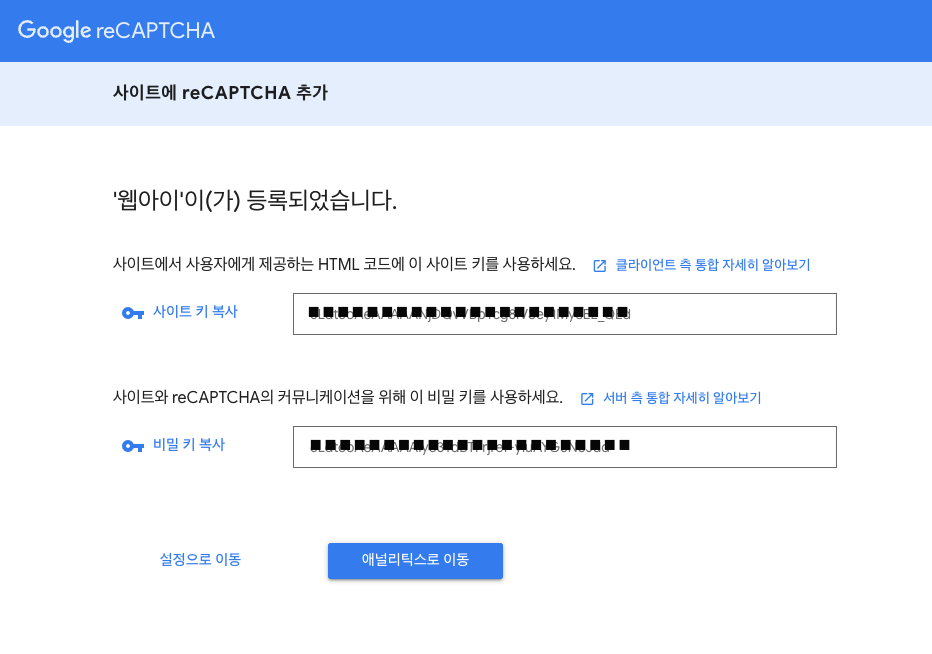
서비스 신청이 완료되면, 위와 같이 사이트 키와 비밀키를 받을 수 있습니다.
키값은 실제 서비스에 적용할 때 필요하기 때문에 따로 저장해두시면 됩니다.
앗, 저는 그냥 나와버렸는데....

키값을 저장하지 않고 나오셨더라고 걱정하지 마세요.
상단 우측의 톱니바퀴 아이콘을 눌러 설정 화면으로 들어가면 reCaptcha키를 다시 확인하실 수 있습니다.

reCaptcha 신청이 완료되고 메인 대시보드 화면으로 돌아오면 총 요청 수와 의심스러운 요청이 몇 건이 있었는지 통계를 확인할 수 있습니다.
2. HTML Form 태그 설정
서비스 신청을 마쳤다면 이제 스팸글을 방지할 Form태그에 적용을 해주어야 합니다.
몇 가지 간단한 설정과 스크립트만 삽입해주면 끝입니다.
<script src='https://www.google.com/recaptcha/api.js'></script>
<form method="post" name="frm" action="/update.php">
이름 : <input type="text" name="name" /><br>
연락처 : <input type="tel" name="tel" /><br>
문의 : <textarea name="message"></textarea><br>
<input type="submit" class="g-recaptcha" data-sitekey="사이트키" data-callback='frmSubmit' data-action='submit' value="문의하기">
</form>
간단한 문의를 하는 Form입니다.
기존에 만들어 두신 폼에 해주어야 할 것은 단 2가지입니다.
- 스크립트 삽입
<script src='https://www.google.com/recaptcha/api.js'></script>
위 스크립트를 적당한 곳에 넣어줍니다. head태그 안에 넣어주셔도 되고 Form태그 위쪽으로 넣어주셔도 됩니다.
- Class와 Data 속성 추가
Submit 역할을 하는 버튼에 Class와 Data 속성을 추가해주면 됩니다.
class="g-recaptcha" ( 클래스명은 그대로 넣어주면 됩니다. )
data-sitekey="사이트 키" ( 서비스 신청 시 발급받은 사이트 키를 입력해 줍니다. )
data-callback='frmSubmit' ( 버튼 클릭 시 호출할 함수명을 입력해 줍니다. )
data-action='submit' ( action은 그대로 넣어주시면 됩니다. )
3. Submit 함수 작성
Form태그까지 설정이 완료되었다면 이제 버튼을 눌렀을 때 처리해줄 스크립트를 작성해줄 거예요.
Submit을 하기 전에 구글에서 만들어준 키값이 설정되야하기 때문에 구글 reCaptcha가 Submit을 막아버립니다.
그래서 Submit을 해 줄 function을 만들어주겠습니다.
<script>
function frmSubmit(){
if(!$("input[name=name]").val()){
alert("상담하시려는 분의 이름을 입력해주세요");
return false;
}
if(!$("input[name=tel]").val()){
alert("상담하시려는 분의 연락처를 입력해주세요");
return false;
}
document.frm.submit()
}
</script>
위와 같이 스크립트를 작성해주시면 되며, Submit을 하기 전에 필요한 유효성 체크를 진행하시면 됩니다.
여기서 함수명이 중요합니다. 함수명을 막 지어주시면 안 됩니다.
버튼에서 설정하셨던 data-callback='frmSubmit' 이 항목 기억나시나요?
여기에 설정하셨던 이름으로 함수를 만드셔야 구글이 키값 설정을 하고 나서 해당 함수를 실행시켜 주면서 Submit이 진행되게 됩니다.
위 스크립트까지 작성을 하시고 Submit 테스트를 진행해보면서 전송된 데이터를 확인해보도록 하겠습니다.
Array (
[name] => 홍길동
[tel] => 010-1111-2222
[message] => 문의합니다.
[g-recaptcha-response] => 03AGdBq260c-a0hu_1zLY8CPy5TQoO_66ureErAanm3ynFiXuqg-Mcq1LHcfsjY_m1Ehxi-u1BXXVXr5vLLPUFllebN8y8DsWpCfw31dWOxn5lxbdnKzX65ttiujrSfVfGSLlULOBo1r9P2WVDcZT5BHdtmzoJZ_NdJAnve5DCXbKLXDsD2mUZ88J_ywUTcBZANGzTpo1CWtTEbobLrIsvHmR36jtoglBBloXlaa8Ns46QctdV2ELF0Fb9lDmzQ92tF_--648khligoqY0txS6ftIlh5rD77LUsK9fZSiyrTfhB52cX7234q38eym1wYJnznFurkL25bYJ8q0bDTJFKDFINSC0dL-wozc0v4ypUW-pVbDexrr-SubbPi0gcXAhKPIOyyyvC60vtDfIM8q2xumYqmKmcCg27FjsNINo-mtwcN7chFzIOa2uA-C1brbV4iW5gOtwwHEtdC8s94xDZKkkpZezgNZ0eg
)
전송된 값을 보면 name, tel은 기존에 Input이 있어서 입력된 값이 전송이 되었고, 없었던 값이 보입니다.
g-recaptcha-response 값이 자동으로 추가되었습니다.
이 값은 Submit을 하기 전에 구글에서 값을 삽입해서 전송을 해준 것입니다.
문의 내용을 DB에 저장하기 전에 키값을 검증해 유효한 요청인지 체크를 하고 DB에 저장을 하면 됩니다.
이 과정을 진행 안 해줄 경우에도 문제없이 문의가 저장은 되겠지만 reCaptcha는 제기능을 못하고 아이콘만 설치가 된 겁니다.ㅎㅎ
스팸방지의 기능을 전혀 못하게 되죠.
자, 그럼 저장 전에 체크하는 프로그램 코드를 확인해보겠습니다.
update.php
$secretKey = "시크릿키";
$url = "https://www.google.com/recaptcha/api/siteverify";
$post = array(
"secret" => $secretKey,
"response" => $_POST['g-recaptcha-response'],
"remoteip" => $_SERVER['REMOTE_ADDR']
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch,CURLOPT_HTTP_VERSION,CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $post);
$result = curl_exec($ch);
curl_close ($ch);
$rst = json_decode($result, true);
if($rst['success'] != 1){
alert("비정상적인 접근입니다.");
exit;
}
// 여기에서 DB 저장
키값을 검증하는 과정에서는 구글에서 만들어줬던 g-recaptcha-response값과 서비스 신청 후 받았던 시크릿키가 필요합니다.
보통 예제를 file_get_contents로 많이 하시는데 file_get_contents는 호스팅사에서 막아놓는 경우가 많아서 curl을 이용해서 예제를 만들었습니다.
위와 같이 하시면 $rst['success']에 true 또는 false 값이 리턴되며, true일 경우 검증에 성공! false일 경우는 검증에 실패한 경우이기 때문에 DB 저장을 막으시면 됩니다.
사실 그리 어렵진 않은데 자세히 설명해 드리려고 하다 보니 너무 길어진 것 같습니다.
진행하시다 안되시는 부분은 댓글로 남겨주세요.^^
'Web > Plugin' 카테고리의 다른 글
| 웹페이지 화면 이미지로 저장하기 | html2cavas 플러그인 (4) | 2022.05.11 |
|---|---|
| OWL Carousel로 슬라이드를 간편하게 만들기 (4) | 2021.08.30 |
| jQuery의 Datepicker는 뭔가 아쉬워, 시간이 필요해 | DateTimePicker (2) | 2021.08.27 |
| 구글 코드 하이라이터 prettyfy를 이용해 코드를 컬러풀하게 바꿔보아요~ (2) | 2021.08.26 |
